Learn NestJSについて
NestJS初学者が読むものではないことを記載しておく。公式ドキュメントをある程度、知っている前提で記事を記載しているので、ユースケースのようなものになる。
コードを記載しているだけでは理解が難しく、試行錯誤もできないので学習用プロジェクトをGitHub mosapride/learn-nestjsに公開している。学習用プロジェクトといっても動く状態のNestJSプロジェクトと、本書で記載しているコードが載っているシンプルなもの。学習用とあってセキュリティなども甘いし、ベストプラクティスでもない。もっとよいコードがあれば教えて欲しい。
MySQLのDockerファイルと、動く状態のNestJS学習用プロジェクト、勉強用のデータなどがメインとなる。Databaseがすでに手元にある場合は、assets/learn-nestdb-dump.sqlを取り込めば良い。
他のプロジェクトと使用するポートのバッティングを防ぐため、デフォルトポートを変更している。また、docker-compose.ymlにて変更が可能。
開発環境
リポジトリ:https://github.com/mosapride/learn-nestjs
- 検証OS:Windows 10
- Docker(docker-compose)
- VS Code
- Node.js(v12)
- git
- Windowsの場合のみWSL2があったほうが楽
各インストール方法はググってくれ。
Windowsのコマンドプロンプト、PowerShellは非常に使いづらい(さっさとbashを標準搭載しろよ)。そのためWSL2からbashコマンドを使えるようにした方が幸せになれる。
本書のコマンドはbashでの記載をメインにしている。
Node.jsについて
Node.jsのバージョンの更新頻度は高いため、Node.jsを直接インストールするのではなく、nvm(node version manager)を利用するほうが良い。nvmとは異なるバージョンのNode.jsをインストール、バージョンの切り替えができるアプリ。
Node.js公式から直接インストールしてしまうと、別バージョンを使用する場合に、一度アンインストールを行い、使用する別バージョンのNode.jsを再度インストールする必要がでてくるので非常に面倒になる。
nvmにはいくつか種類があるが代表的なものを下記に記載しておく。OSにより使用できるアプリが異なるので注意。
- Windowsの場合:https://github.com/coreybutler/nvm-windows
- Macの場合:https://github.com/nvm-sh/nvm
環境セットアップ
作業ディレクトリにて、学習用リポジトリをダウンロード、moduleのインストールを行う。
$ git clone https://github.com/mosapride/learn-nestjs.git
$ cd learn-nestjs
$ npm i
2
3
learn-nestjs/dockerフォルダがあり、MySQLコンテナとAdminerコンテナを用意している。docker-composeで立ち上げる。
$ cd learn-nestjs/docker
$ docker-compose up -d
2
コンテナ名:learn-nestdbとadminerが立ち上がる。
データのimport
データベースは空の状態なので、assetsフォルダにあるlearn-nestdb-dump.sqlをDockerのlearn-nestdbコンテナにimportする。
$ cd learn-nestjs/assets
$ docker exec learn-nestdb sh -c 'exec mysql nestdb -uroot -pexample' < learn-nestdb-dump.sql
2
実行
$ cd learn-nestjs
$ npm run start:dev
2
ブラウザでhttp://localhost:3000/にアクセスすると、404エラーが表示されているはず。
dockerコンテナについて
learn-nestdbコンテナ
MySQLのコンテナ、初期値ではnestdbデータベースが作成される。
環境値は下記の通り
| 項目 | 値 |
|---|---|
| ユーザ名 | root |
| パスワード | example |
| PORT | 3307 |
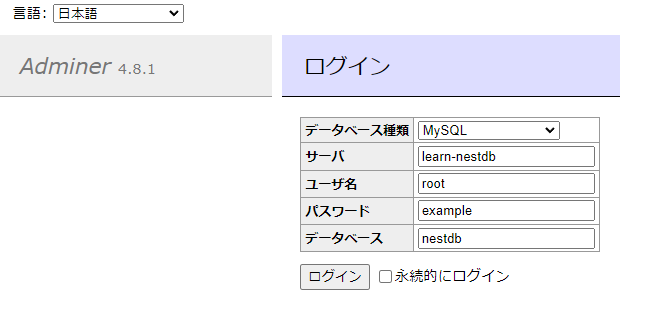
Adminerコンテナ
AdminerとはブラウザからDatabaseを操作する。よく似たシステムにphpMyAdminがある。一応用意した。
http://localhost:8090にアクセスするとログイン画面が表示される。

ログインに必要な情報は下記の通り。
| 項目 | 値 |
|---|---|
| データベース種別 | MySQL |
| サーバ | learn-nestdb |
| ユーザ名 | root |
| パスワード | example |
| データベース | nestdb |
Adminer以外を利用する場合
私はMySQL Workbenchを使っているので、Adminerは用意しただけで使用していない。
接続するにはサーバー指定を、localhost:3307に指定する必要がある。
補足
learn-nestdbコンテナと、AdminerコンテナはDockerのデフォルトネットワークを使用している。docker-compose.ymlファイルにホスト名を指定しているため、IPアドレスを使わずにホスト名で通信することができる。learn-nestdbのMySQLが実際内部で使用しているポートは3306のためAdminerコンテナから接続する場合は3306であるが、外部(ホストOS含む)から接続する場合は、learn-nestdbではホスト名の解決ができない。コンテナにアクセスするためにはIPアドレスまたはlocalhostなどを指定する。また、docker-compose.ymlのportsにて公開するポートを3307ポートに変更を行っている。
そのためホストOSからlearn-nestdbコンテナにアクセスする場合は、localhost:3307と指定する必要がある。6ではなく7。
環境変数
Databaseに接続するためのファイルは、トップディレクトリの.debug.envに記載してある。必要があれば変更するといい。
## typeorm connection credential options.
## @see https://github.com/typeorm/typeorm/blob/master/docs/connection-options.md
MYSQL_HOST=127.0.0.1
MYSQL_PORT=3307
MYSQL_USERNAME=root
MYSQL_PASSWORD=example
MYSQL_DATABASE=nestdb
TYPEORM_LOGGING=true
TYPEORM_SYNCHRONIZE=true
2
3
4
5
6
7
8
9
dockerコンテナ周りの設定は、docker/docker-compose.ymlファイルとなる。Database名やパスワードなどを変更したい場合はDocker Hub - MySQLを参照すればよい。
VS Codeの拡張機能
使用する拡張機能は.vscode/extensions.jsonに記載してあり、プロジェクトを開いたらインストールするか要求するようにしている。
extensions.json
{
"recommendations": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"mosapride.zenkaku",
"humao.rest-client",
"editorconfig.editorconfig"
]
}
2
3
4
5
6
7
8
9
- フォーマッター兼Lint
- vscode-eslint,prettier-vscode,editorconfig
- 全角スペースを見るやつ
- zenkaku(ワシが作った。)
- テキストベースでGET、POSTなどのHTTPリクエストができる
- humao.rest-client
REST Clientの代わりにPostmanなどのツールを使用しても良い。