Introduction
TypeScriptのことを書くドキュメント。
JavaScriptで書くより楽。だが面倒な部分もあるのも事実。JavaScriptのメモ的なものも書く。
リンク集
- TypeScript
- TypeScript公式サイト
- VS Code
- エディタ。これを使っておけば問題ない。
- Node.js
- Node.js公式サイト。リリースのサイクルが早い
- Releases
- NVM(Node Version Manager)
- Nodeのバージョン管理システム。これがないと困る。
- Mac/Linux nvm-sh/nvm
- Windows nvm-windows
銀の弾丸
そんなものはない。
- JavaScriptの知識は必須。
- TypeScriptは型付きJavaScriptと言える。暗黙的型宣言ではなく明示的型宣言なのでJavaScriptよりコーディング量は多くなる。
- ルールを厳しくすると作業量が増え、開発効率が落ちる。バランスが大事。
- any、unknownを完全に無くす事は難しい。
- TypeScriptのbreaking changeは稀だが、機能追加は頻繁に行われる。
コンパイル設定が面倒
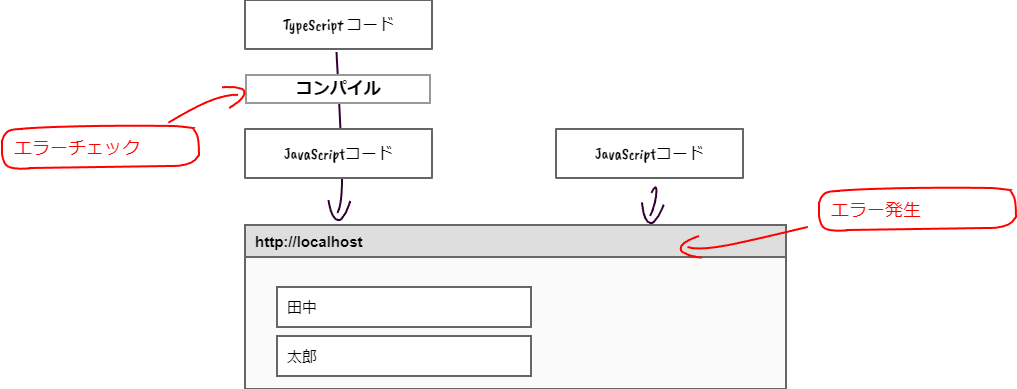
原則、TypeScriptで書かれたコードは直接実行できない。tscを使用しJavaScriptコードに変換し実行を行う。
JavaScriptに変換するルールはtsconfig.jsonに記載する。tsconfig.jsonの公式リファレンスであるIntro to the TSConfig Referenceをチラ見してもらうとよく分かるのだが手動で記述する場合は苦労する。
フレームワークを利用する場合がほとんどだと思うが、その場合はスケルトンを作成するツールが存在する場合が多い。素直にスケルトンを利用することにより開発環境構築作業を削減することができる。
tsc
TypeScript compilerの略。TypeScriptコードをJavaScriptコードに変換を行う。型チェッカー(typechecker)を実行し、型の不正を検知したりするがIDEが警告してくれる。コンパイルと聞くと最適化を行ってくれると思うがtscは正確にはトランスコンパイラと言う。最適化する訳ではないため処理スピードの向上などがしないと思って良い。
トランスコンパイラ
ある言語のソースコードから別の言語のソースコードを生成すること。TypeScript→JavaScript、SASS→CSSなど。
Denoを使うことによりTypeScriptコードから直接実行できるみたい(使ったこと無い)。TypeScriptを直接実行することが標準になる未来も近いかもしれない。
JavaScriptは無くならない
TypeScriptは大きなプロジェクトでは非常に強力な言語だが、数行のJavaScriptコードをTypeScriptで開発するメリットはない。
TypeScript以外にも学習が必要
tscはトランスコンパイル機能を提供するものなのでコーディング中のエラーチェック機能は非常に弱い。
この弱点を補うためにLintツールが必要となる。TypeScriptでは主にESLintを利用する。ESLint機能には1行の文字数制限、セミコロンの有無、タブサイズなど一般的なコーディング規約の他に、TypeScriptコード独自のルールが設定でき戻り値の型の強制やanyの許可などを設定できる。
ESLintの他にPrettierなどのフォーマッターも入れておくと楽になる。
ざっくりな機能説明をするならこんな感じ。
- tsc
- コンパイラ
- ESLint
- コーディング規約を管理
- Prettier
- フォーマッター
メリット
- 実行前チェックが行える。
- IDEによる補完。
この2つが最大の特徴。
なぜか
型チェッカーがあるため実行前にバグを潰すことができる。 簡単な例としてJavaScriptとTypeScriptで書かれた名前を返す関数を例にする。 first(姓)、last(名)を結合するfullName関数を作成する。
JavaScriptの場合はこのような感じ。
// sample.js
function fullName(first , last) {
return first + ' ' + last;
}
const name = fullName('太郎','田中');
console.log(name); // 太郎 田中
2
3
4
5
6
7
数値も入れる事ができ、エラーも出ない。しかしこれが想定した操作なのか?
// sample.js
function fullName(first , last) {
return first + ' ' + last;
}
const name = fullName('太郎','田中');
console.log(name); // 太郎 田中
const errorName = fullName(1234,'太郎');
console.log(errorName); // 1234 太郎
2
3
4
5
6
7
8
9
TypeScriptの型宣言を明示することにより仕様を明確化することができる。また引数の型が異なる場合はIDE上でエラーを教えてくれる。
// sample.ts
function fullName(first: string, last: string): string {
return first + ' ' + last;
}
const errorName = fullName(1234, '太郎'); // Argument of type 'number' is not assignable to parameter of type 'string'.
2
3
4
5
6
JavaScriptの場合は実行するまでバグかどうか解らないが、TypeScriptではコンパイル時(実際はIDE上)にエラーが発生するためバグを未然に防ぐことができる。

このような小さな関数ではメリットを感じない。しかし、大きなプロジェクトの場合は引数がObjectだったり、外部パッケージを利用する場合にIDE補完機能を用いることにより開発効率が格段に上がる。